Create A Dating Site In React
MeetMe – Matrimony App Template in React Native(Expo)
- Create A Dating Site In React
- Create A Dating Site In Reactor
- Create A Dating Site In React Tutorial
- See All Results For This Question
If you are a front-end developer, then today your life and work cannot do without React JS and React Native. After all, these are some of the most effective frameworks, and specialists are in. React-date-range A date library agnostic React component for choosing dates and date ranges. Uses date-fns for date operations. Why should you use react-date-range.
MeetMe is matrimony app template in React Native(Expo). So, It is support android and ios both.
The awesome looking app can be used for both Android and iOS platforms. It is optimized coded and easy to customize.
What you will get?
- MeetMe App Template
- Full source code in React Native(Expo)
- Documentation
- Free Version Upgrade
Test MeetMe App Template in Your Device
YouTube Preview
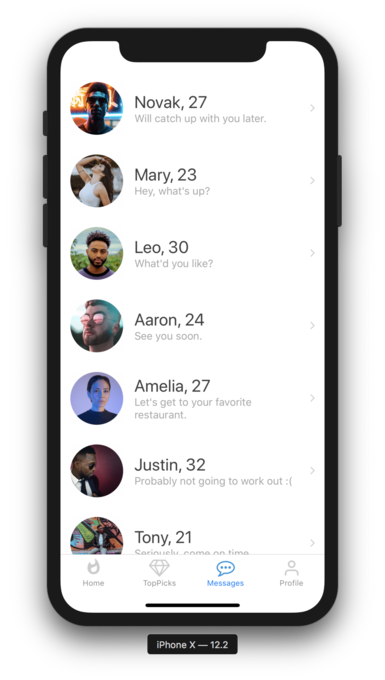
MeetMe Image Preview
What Buyer Say About Our Apps
Features
- Design with React Native(Expo)
- For Android & iOS
- Separate File for Each Page & Component
- SplashScreen
- Beautiful Onboarding Screen
- Login & SignUp Page
- AlertDialog
- Bottom Bar
- Beautiful Login, Signup Screen
- Profile Detail Page
- Matches Page
- Filter Screen
- Search Page
- Notification Page
- Shortlist Page
- Add New Card Page
- Account Setting Page
- App Setting Page
- Easy to Understand Code
- Clean Code
- Ready to Integrate
- ... Much More
Free updates & reliable customer support
We are constantly adding new features to our template, and this app template will not be an exception. Since all the future updates will be free of charge once you purchase the license, rest assured that you will not be denied any new feature we come up with.
Refund Policy
- We don’t offer a refund. (If the item is downloaded)
- Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.
- We only offer a refund if you give us valid reason.
Support

If you have any kind of problem then please comment it or you can get our email address in documentation. We will solve it as soon as possible.
More Apps
Thanks,
RenderCodeTechnologyv1.0 – (19/11/2021)
I'm trying to display a current year in footer and trying to figure out how to get the current year React way?Is there a way to use new Date().getFullYear()?
Max TMax TCreate A Dating Site In React
You need to put the Pure JavaScript inside {}. This works for me:
The compiled version is:
Praveen Kumar PurushothamanPraveen Kumar PurushothamanOne thing you could do is create a function outside of the render function that gets the year:
and then insert it into the render function wherever you would like. For instance, you could put it in a <span> tag to get the current year in your footer:
Which would produce:
© 2018 Your Name
With a well-named function outside of the render method, you can quickly find what the function does and you have the ability to modify it in the future if, say, you want to change the copyright year such as © 1996 - 2018, etc.

You could just add a variable const today = new Date(); then where you want it placed add <p> {today.getFullYear()} </p> to pull in the current year.
exemple using hooks
u cant use react useState to change value of variable date to print in DOM and useEffect to show when DOM REAdy
after caled {date} in jsx to print em docuemt loaded
Create A Dating Site In Reactor
I know this is kinda old but it has some views.
Here's minimal code to display your starting year, and the current year if it's different, which may be very handy.
I use one answer and modify it to make it work on react js: